Wie kam es zu diesem Projekt?
Dieses Projekt ist eines meiner grössten und aufwendigsten Projekte, die ich bis bisher gemacht habe. Insgesamt dauerte das Projekt mehr als ein halbes Jahr. Es entstand aus dem Bedürfnis meines Lehrbetriebs, eine eigene mobile Applikation für ihre Kunden anzubieten. Für iOS bestand bereits eine solche App, allerdings war diese bereits veraltet und erfüllte nicht mehr die Anforderungen. Gleichzeitig suchten wir ein geeignetes Projekt für meinen Lehrabschluss. Dieses sollte rund 90 Arbeitsstunden in Anspruch nehmen. Natürlich viel zu wenig Zeit für eine Mobile App, samt Backend. Und ein Profi in Sachen Webtechnologien war ich da auch noch nicht. (und heute?) Ich hatte aber grosses Interesse diese Herausforderung trotzdem anzugehen. Also planten mein Lehrmeister und ich mehr Zeit ein für dieses Projekt. Die Anforderungen an die Applikation, deren Struktur und Gestaltung, wie auch das Kennenlernen der verschiedenen Frameworks wurden in eine vordere Projektphase gesteckt. Somit musste "nur" die Realisierung in den 90 Stunden vollbracht werden. Immer noch sportlich, aber schon besser. Mir war bewusst, dass eine strenge Zeit vor mir stand, doch ich wollte unbedingt diese Erfahrungen machen und meine Kenntnisse in diesem Bereich der Entwicklung verbessern.
Also los geht’s!
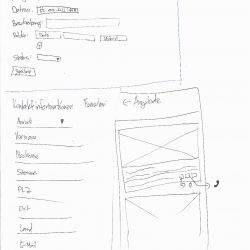
- Skizzen Air Zermatt App
- Skizzen Air Zermatt App
- Skizzen Air Zermatt App
- Skizzen Air Zermatt App
- Skizzen Air Zermatt App
- Skizzen Air Zermatt App
Planung
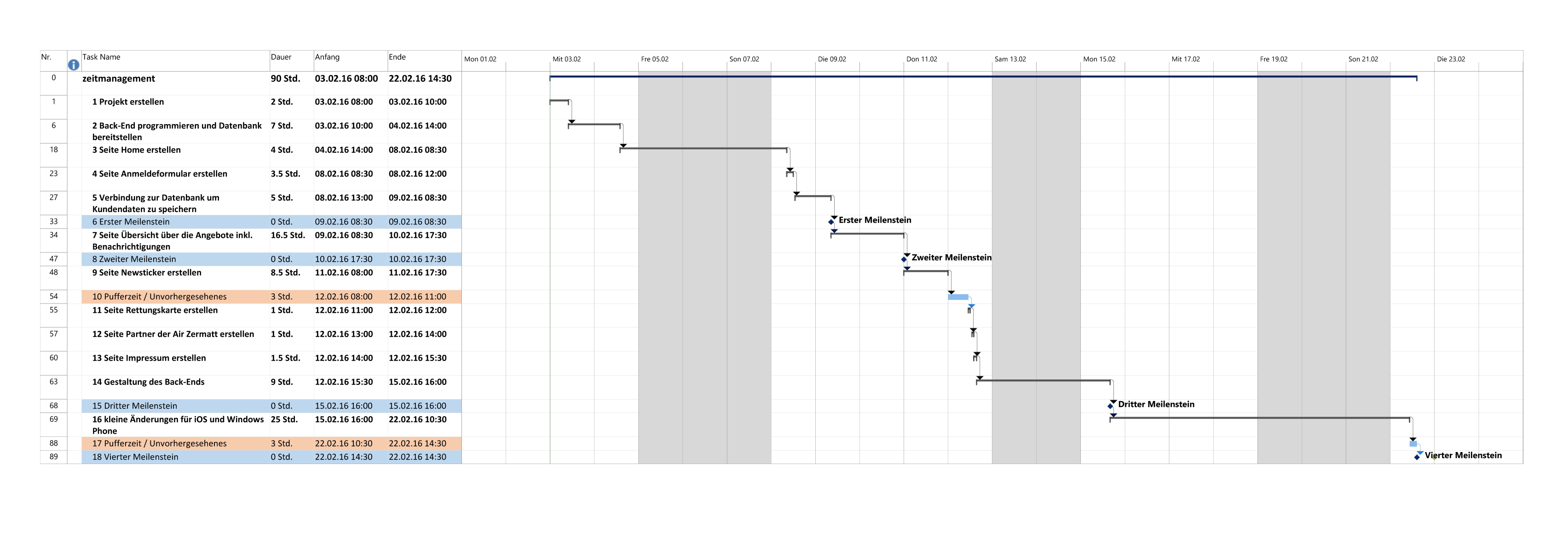
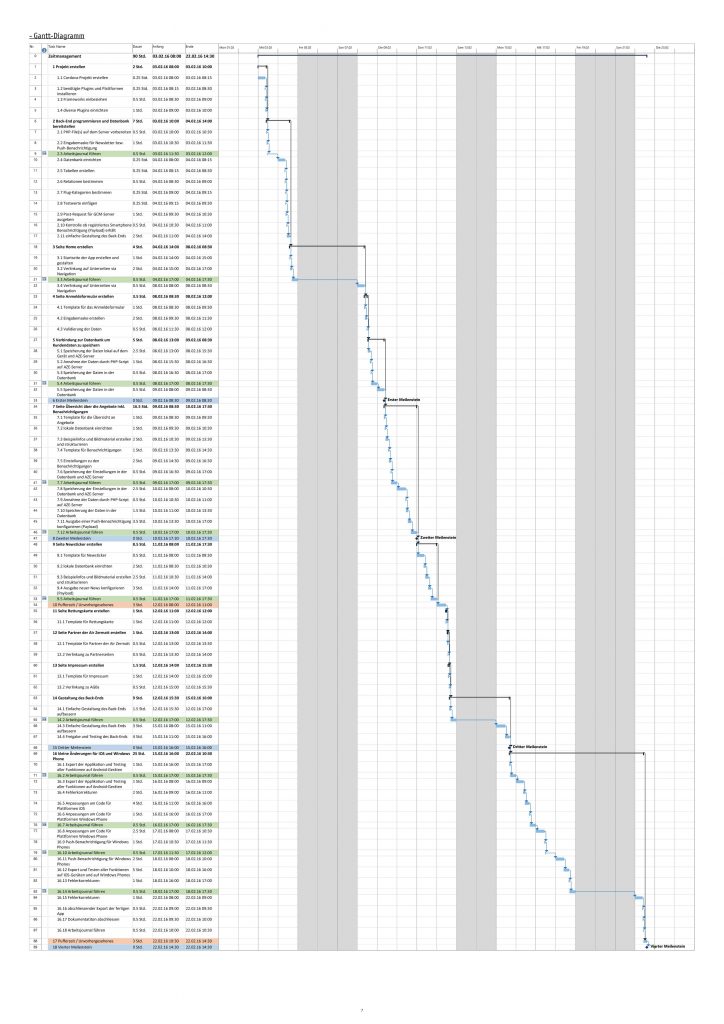
Als erstes musste ich das Projekt planen, damit ich und die Stakeholder wussten, was wann geschehen soll. Darum erstelle ich ein Gantt-Diagramm. Das Projekt wurde also nach der klassischen Methode geplant, wie ich später im dritten Semester meines Studiums lernte. So sah das damals aus:
- Projektplan ohne Doku
- Zeitmanagement Air Zermatt App
Neben einen minimalen Gantt-Diagramm, das nur eine Gruppierung von Tasks aufzeigte, erstellte ich für mich persönlich eine ausführlichere Variante, in der auch alle Zwischenschritte aufgeführt waren.
Realisierung
Während der Realisierungsphase wurde ein Arbeitsjournal verfasst. Darin wurden der Fortschritt, Probleme und Erkenntnisse des Tages protokolliert. Auch dieses Dokument konnte ich aus meiner Archiv fischen:
Analog zum Arbeitsjournal musste das gesamte Projekt selbstverständlich dokumentiert werden. Das folgende Dokument umfasst die Dokumentation während der eigentlichen Projektarbeit für die individuelle Projektarbeit (IPA) wie auch Erklärungen und Ergänzungen, die vor oder vor allem nach dieser Projektzeit hinzugekommen sind:
Mit 181 Seiten ist dieses Dokument, das grösste Dokument, das ich bis jetzt eigenhändig verfasst habe.
Impressionen
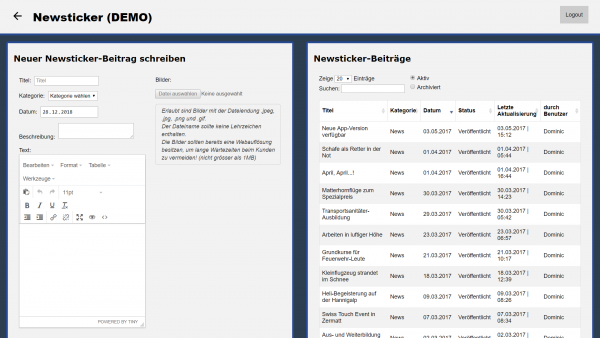
Das Back-End, das ich für die Mitarbeiter der Air Zermatt erstellt habe kann über folgenden Link live betrachtet werden:
https://aze-app.raphaeldas.ch/

Screenshot Backend Air Zermatt App
Die Funktionalität des Backends wurde zu Demo-Zwecke eingeschränkt. Es werden z.B. keine Push-Benachrichtigungen versendet. Beiträge können als Demo-User gespeichert werden. Diese werden jedoch periodisch gelöscht. Die File-Upload-Funktion wurde aus Sicherheitsgründen auch entfernt.
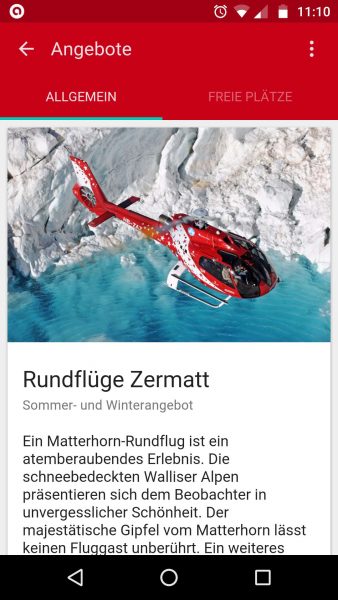
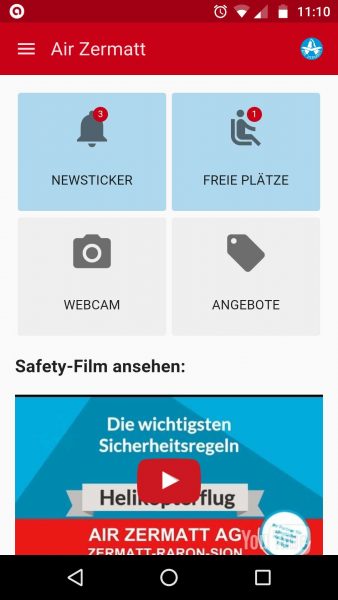
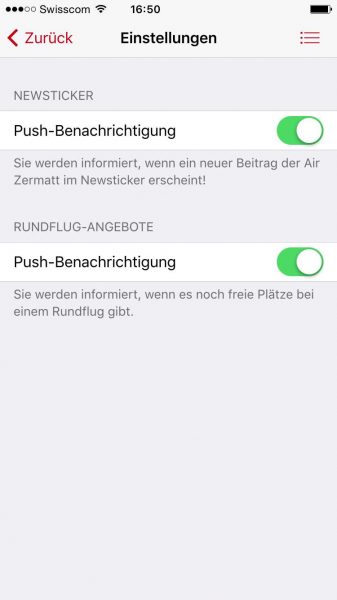
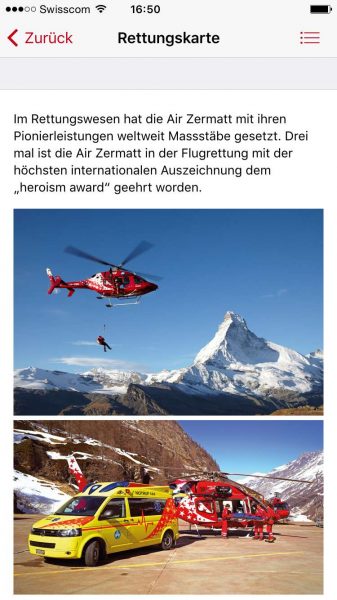
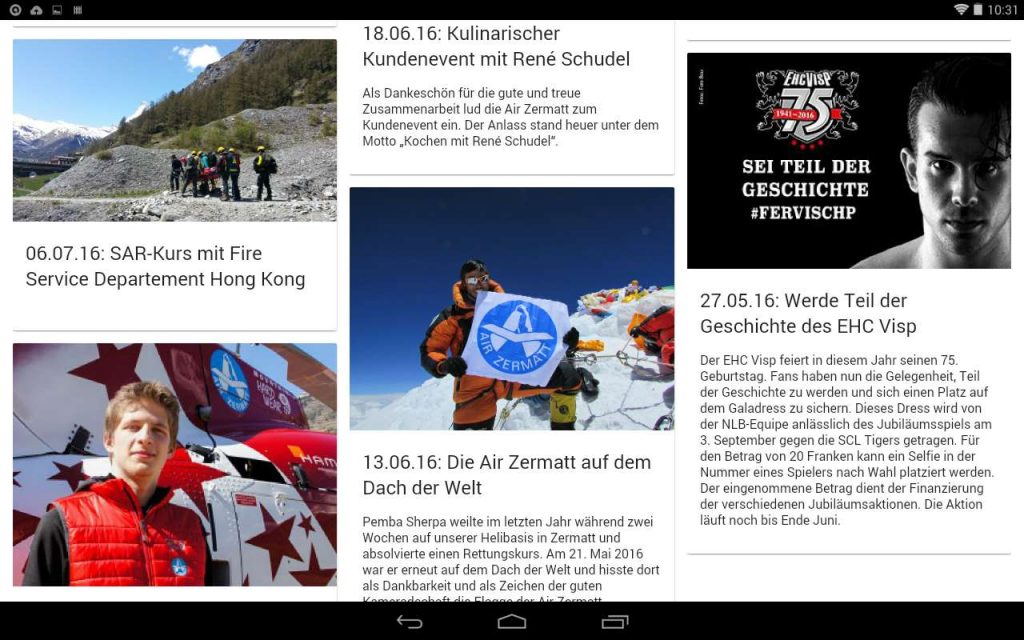
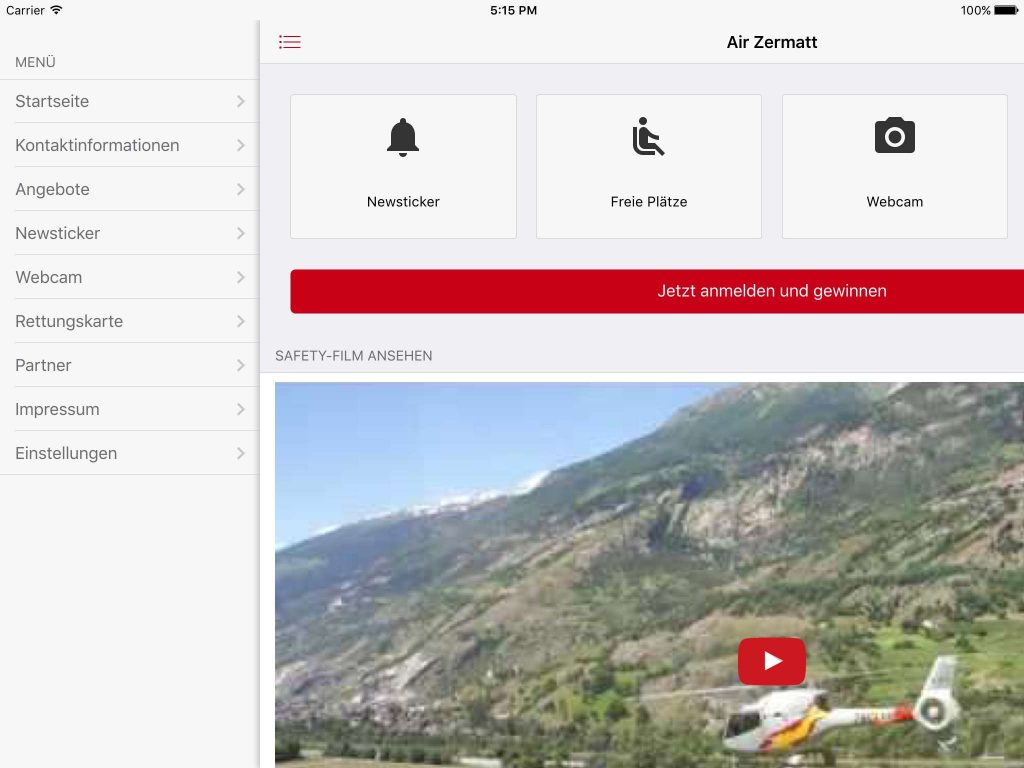
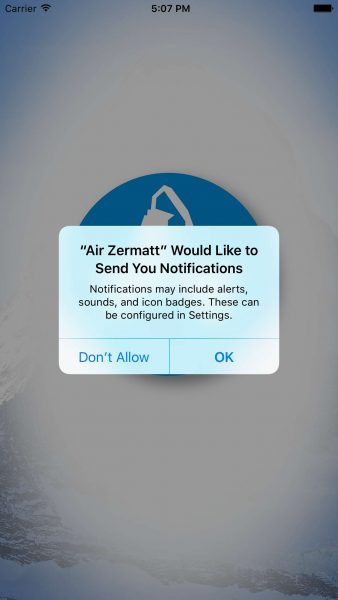
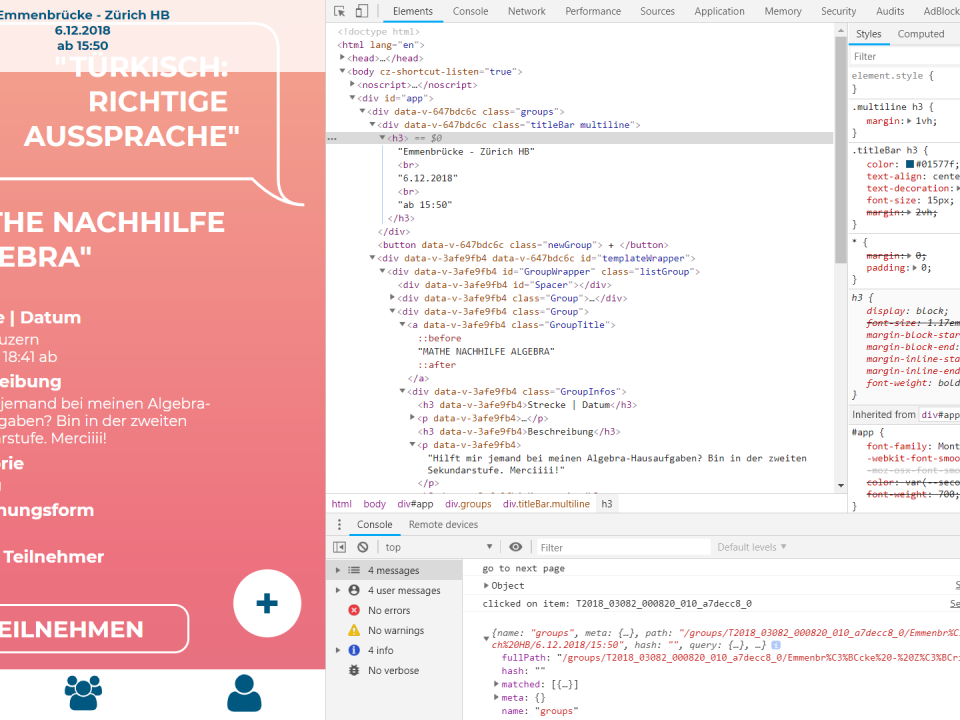
Da die eigentliche App, wie oben erwähnt, leider nicht mehr verfügbar ist, muss ich auf ein paar Screenshots zurückgreifen, die ich von der Applikation gemacht habe, um das Ergebnis zu zeigen:
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App
- Screenshot Air Zermatt App