Aufgabenstellung / Briefing
«Gesundheit und Umwelt»
Der Bund will umweltfreundliches Pendeln fördern. Das Projekt soll die Leute animieren, zu
Fuss oder mit Velo zu pendeln statt mit dem Auto. Eine App soll die Vorzüge
(umweltschonend, gesundheitsfördernd) des Pendeln via Velo oder zu Fuss aufzeigen und
die Nutzer dazu bringen, das Auto in der Garage stehen zu lassen. Erarbeitet ein Konzept und konkretisiert die Idee. Dazu gehören inhaltliche Aspekte, Gestaltung und ein Prototyp.
Nach Absprache mit den Dozierenden haben wir das Briefing auf den Öffentlichen Verkehr ausgeweitet. Wir sahen darin mehr Potential und die Grundidee des umweltfreundlicheren Pendeln blieb ja bestehen.
Konzept
Unsere Gruppe hat sich schnell dazu geeinigt eine App zu entwickeln, die die Leute mehr zusammenbringen soll - wenn sie das auch möchten. Oftmals weiss man gar nicht wem man im Abteil gegenüber sitzt. Vielleicht hätte sie / er das gleiche Interesse an Minigolf wie ich. Oder das Gegenüber liesst gerade ein Buch, das man vor 2 Monaten auch gelesen hat und könnte darüber diskutieren. Genau dafür überlegten wir uns, wie man solche Leute mit denselben Interessen zusammenbringen könnte.
Heraus kam die Idee, dass sich Passagiere eine Strecke, die sie fahren werden, aussuchen und eine Diskussionsgruppe erstellen oder einer bestehenden beitreten können. Jeder Benutzer kann eine neue Gruppe erstellen und in einem kurzen Beschrieb erklären über welches Thema er gerne reden möchte. Anderen Nutzern wird dieses Thema dann angezeigt, wenn sie dieselbe Strecke zur selben Zeit fahren werden.
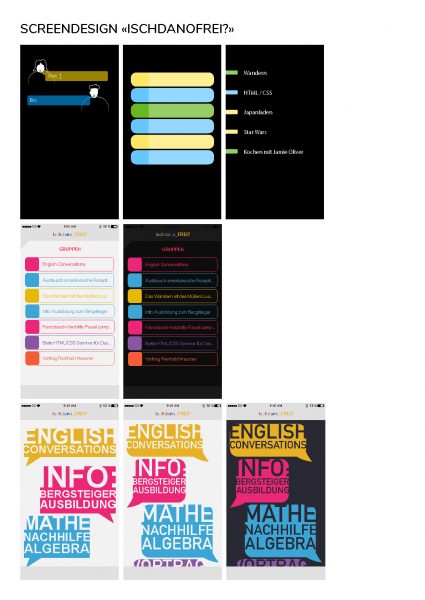
- Konzept Ischdanofrei Seite 1
- Konzept Ischdanofrei Seite 2
Konkretisieren
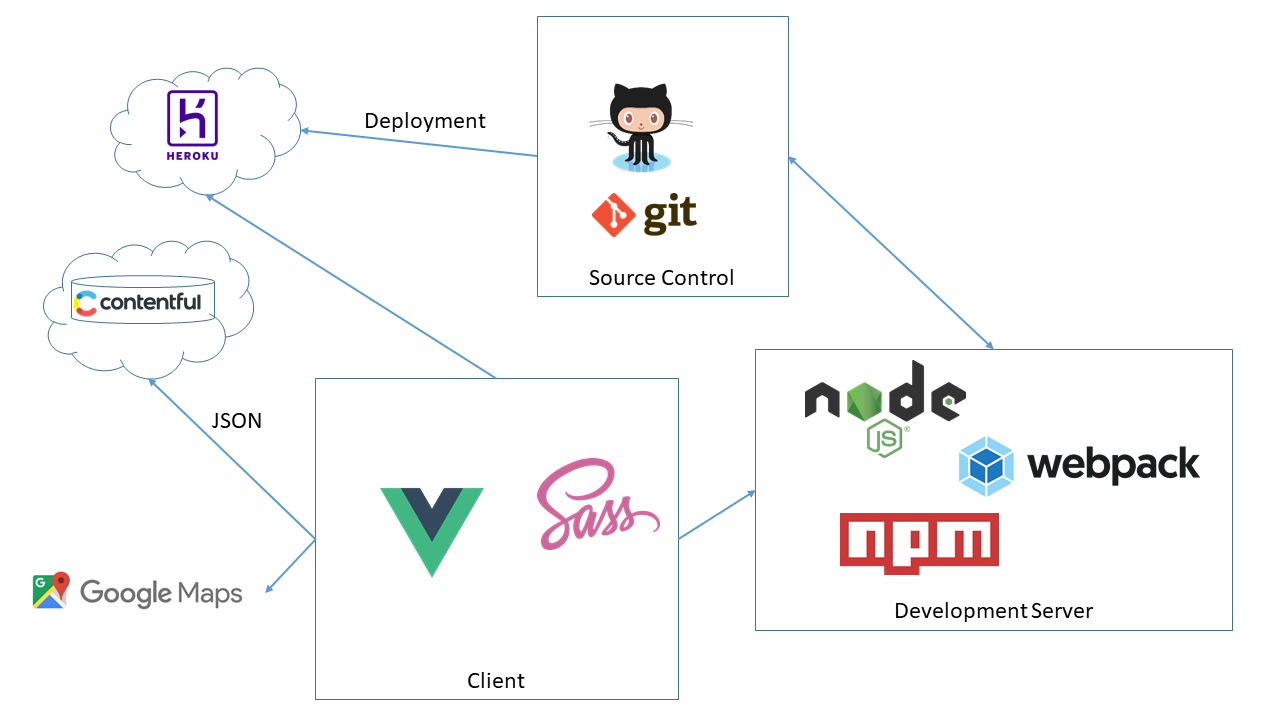
Jetzt aber an die Arbeit! Die Gruppe teilte sich nun und die Informatiker begannen das benötigte Programmier-Environment bereitzustellen. Ein neues Git-Repository, Vue.js aufsetzen und grundlegende Einstellungen tätigen, den Webspace bei Heroku einrichten und die Verbindung zu Contentful herstellen. Da kamen einige neue Tools auf uns zu.
Meine Designer-Kollegin und ich arbeiteten währenddessen am visuellen Konzept. Wir überlegten uns, wie die App aussehen muss, was ein potenzieller Benutzer einer solchen App bereits kennt. Da unsere App später in die Mobile App der SBB integriert werden soll, orientierten wir uns an deren Style Guide. Wir versuchen dabei nicht einfach alles zu kopieren, sondern trotz den Vorgaben der App ein eigenes Gesicht zu geben. Dazu wurde ein Moodboard erstellt.
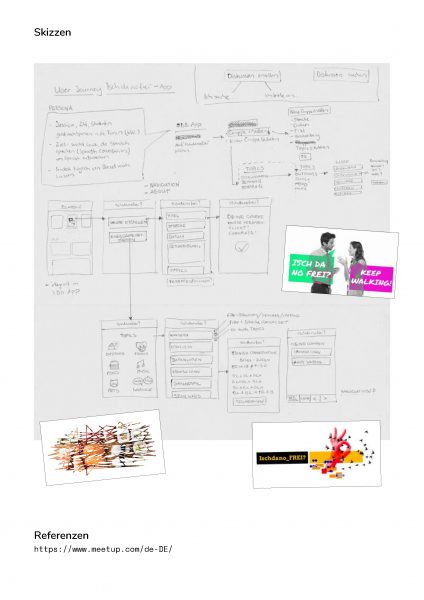
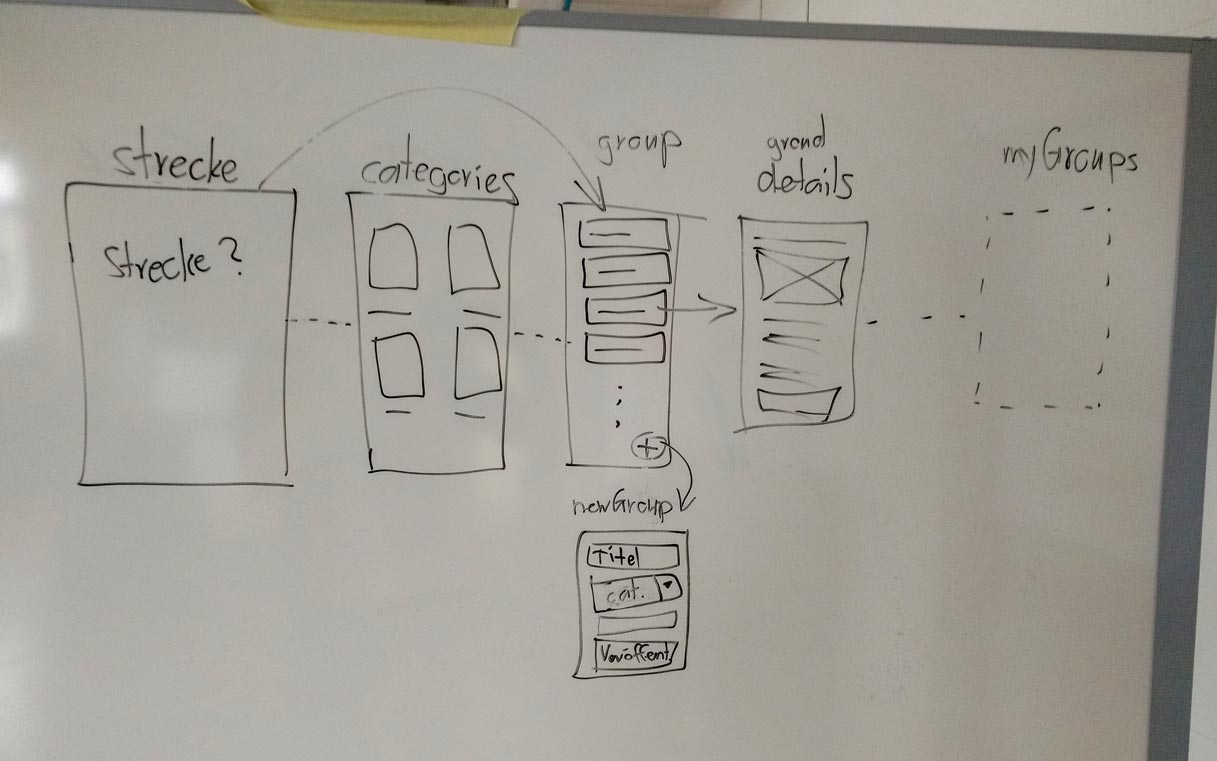
Die ursprüngliche Idee hat sich konkretisiert und wir planten den weiteren Verlauf mit den Informatikern. Zusammen erstellten wir ein Flussdiagramm, auf dem die einzelnen Unterseiten und deren Struktur definiert wurden:
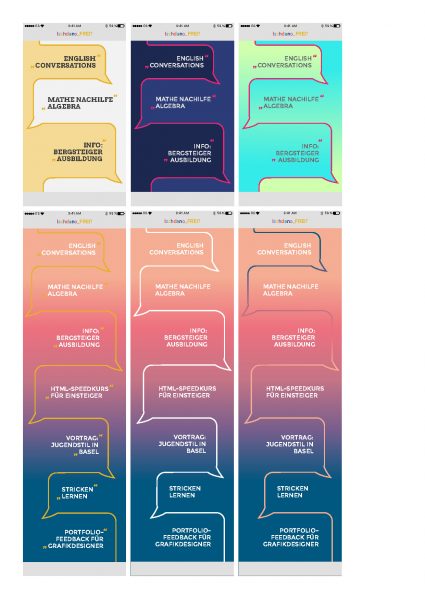
- Design-Ideen Ischdanofrei
- Design-Ideen Ischdanofrei
Realisierung
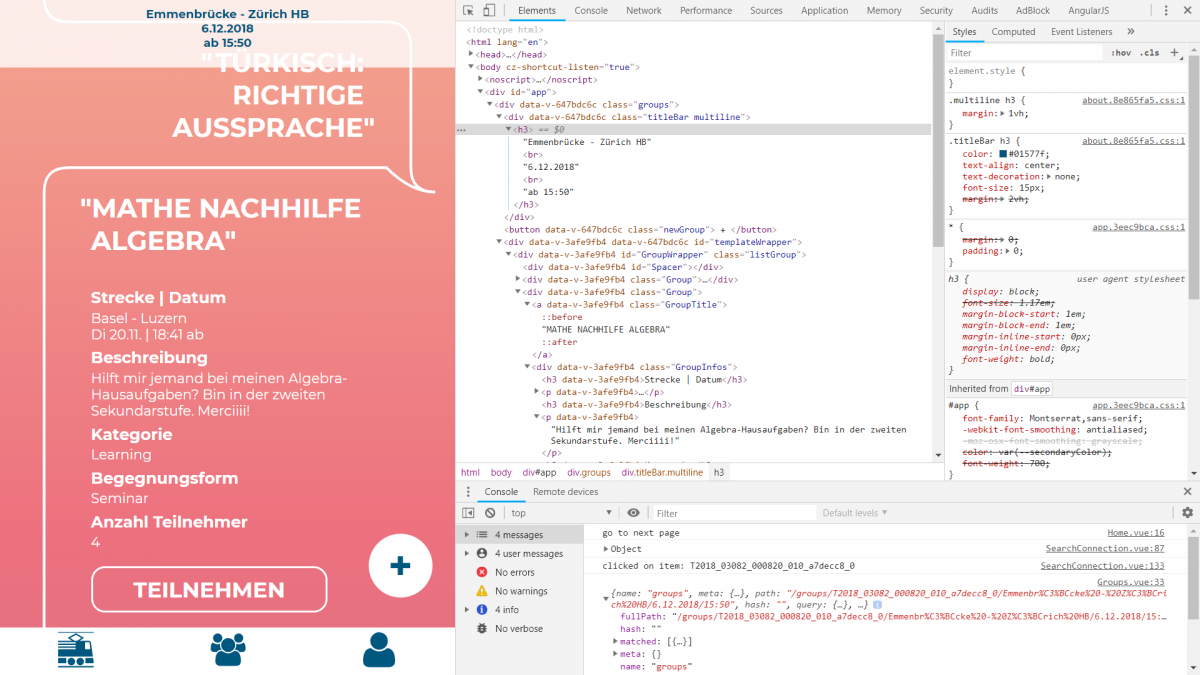
Anhand des Flussdiagrammes gingen wir in die Realisierung. Die Informatiker erstellt die Struktur mit Vue.js und holten die Daten von Contentful. Die Designer gestalteten die Seiten. Wie auf der resultierenden Website nicht schwer zu erkennen, entschieden wir uns für die fortlaufenden Sprechblasen. Der negative Text auf dem warmen pastellfarbenen Farbverlauf zieht sich durch die gesamten Seiten.
Ich beschäftigte mich mit der Linie, die die fortlaufenden Sprechblasen abbilden sollte. Es gab einige wichtige Punkte zu beachten:
- Die Anzahl Überschriften und somit Sprechblasen kann sich dynamisch anpassen
- Die Anzahl Zeilen, die eine Überschrift beansprucht, ist auch variable.
- Da die Website auf mobilen Geräten angezeigt wird, muss das ganze responsive sein
- Später kann die Idee hinzu, dass die weiteren Informationen zu einem Thema direkt unterhalb der Überschrift angezeigt werden soll. Die Sprechblase muss sich also auf- und wieder zuklappen.
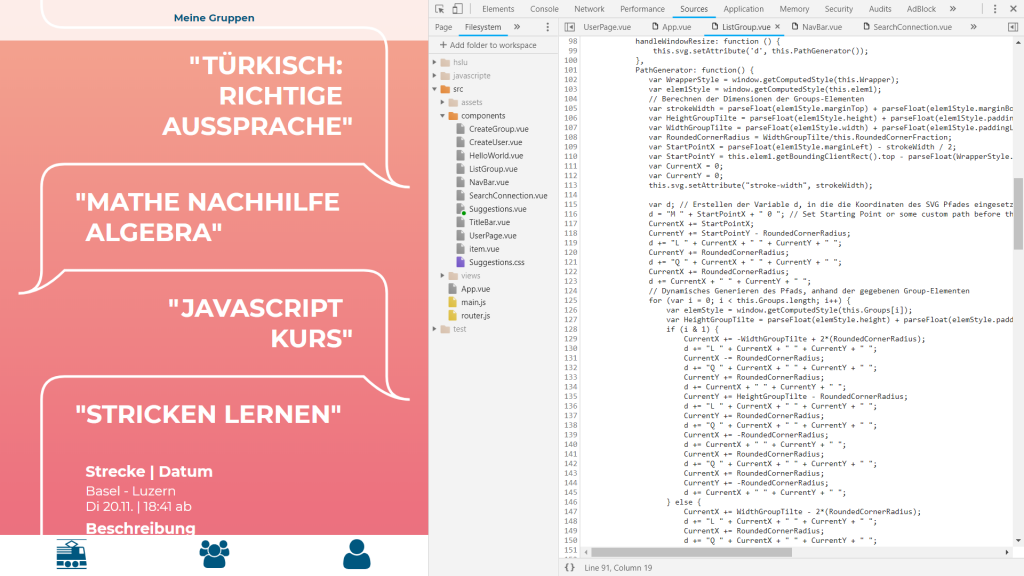
Aufgrund von diesen Punkten wusste ich schnell, dass ich auf JavaScript zurückgreifen muss. Für kompliziertere Formen und Linien kommt heutzutage eigentlich nur SVG in Frage. Meine Idee war, das ich eine JS-Funktion schreibe, die die Überschrifts-Elemente zählt, ausmisst und den Pfad dynamisch dazu generiert und angezeigt wird. Und genau so hab ich die Funktion dann auch geschrieben.
- Screenshot PathGenerator() Ischdanofrei